Creating unique digital products.
Software Engineer specialized infront-end, UI/UX and animations.Work Experience.
4 years of professional experience as a front-end developer.
React JS, Next JS, React Native, Firebase, Contentful, SEO, GraphQL, Relay
mai 2022 — jan 2023- Coinbase is a secure online platform for buying, selling, transferring, and storing cryptocurrency. As a software engineer at Coinbase, I have been responsible for designing and developing complex web and mobile applications. Among my contributions, I:
- Learned how software engineering works at a big tech company.
- Coded multiple experiments in the Coinbase app and managed them to pick the correct variant that increased users and trades.
- Developed the new How To Buy page, a project that uses Contentful as the CMS and SEO best practices to teach the user how to buy an asset when searching at Google(e.g.: search for "how to buy Solana").
- Integrated the How To Buy project with Google's How-To Structured Content to improve user interaction and page ranking SEO.
React Native, Next JS, Firebase, CI/CD
Mai 2021 — Present- Tembici is the biggest micro-mobility company in Latin America, users can rent a bike in multiple stations in Brazil, Argentina, Chile, and Colômbia. As a Software Developer at Tembici, I was responsible for re-writing the mobile app using React Native to ensure that one codebase could generate not only an Android and iOS app, but 3 different app variants(Tembici, Bike Itau, and BA Ecobici). Among my contributions, I:
- Led the code improvement process, using SOLID and Design Patterns, to separate the project into layers and decouple the UI from the business rules.
- Led the project's documentation and standardization process, developing a technical guide for the modules and contributing with Design Docs.
- Led the process of creating automated tests, by documenting how to test in React Native with Jest and Testing Library and pairing with my partners.
- Migrated all the animations for Reanimated v2, due to the crash rate. And implemented new complex animations.
- Integrated the project with the Firebase tooling, such as Events, Crashlytics, Remote Config(for feature flags), and Dynamic Links(for deep links).
Next JS, Chakra UI, Node JS, Figma
Mai 2021 — Out 2021- MBDA Digital Assets is a company from the group Mercado Bitcoin, the biggest crypto exchange in Latin America. As a Front-end Developer in MBDA Digital Assets I was responsible for designing and implementing a website that helps users understand all the security and market behind a crypto token. Among my contributions, I:
- Participated in several workshops, taught by members of the Mercado Bitcoin, to learn about Blockchain, Solidity, and the Ethereum network.
- Developed the MBDA Explorer prototype, a tool that aims to democratize the understanding of asset tokenization, interacting with the Ethereum network and showing data about tokens in a clear and intuitive way.
- Developed MBDA Explorer using Next JS, Chakra UI, Docker, and docker-compose. With this stack, it was possible to guarantee delivery speed, code quality, and a good UX.
React JS, Angular JS, Figma
Dec 2019 — Dec 2020- Participated in the Gov.br digitization process, having to apply its design system in a legacy pricing tool for the Ministry of Economy.
- Identified UX issues that the legacy tool had, then I created a prototype for a new version and applied usability tests to validate it.
- Rewrote the tool's front-end, using React JS, and applied SOLID and Design Patterns to generate faster cleaner and more maintainable code.
React Native, Redux, Firebase
June 2020 — Aug 2020- Rocket. Chat is a customizable open-source communications platform for organizations. It enables real-time conversations between colleagues, with other companies or with your customers, across devices on web, desktop or mobile.
- I was selected from hundreds of global candidates to participate in the Google Summer of Code program. The project was to add Firebase Analytics to Rocket Chat's React Native app.
- Registered all the app's features through events. With this data, we were able to improve observability and quantify the feature usage.
- Created funnels to analyze the completion rate for some screen flows, getting usability and interest metrics for the tested features.
Vanilla JS, React JS, React Native, Firebase, Figma
Fev 2019 — Mar 2020- Developed several projects from the beginning, creating their visual identities, prototypes, and coding websites and apps using React JS, React Native, and Firebase.
- Improved the team's productivity by applying agile development practices, such as sprint planning, pairing, code-review, automated testing, and gitflow.
Side Projects.
Projects that I've built to keep me up to date in the tech world.

A recriation of the Stock Dutch Design website. It was built during the ihatetomatoes course to practice web animations using JavaScript and CSS.
- Vanilla JS
- GreenSock
- CSS Animations

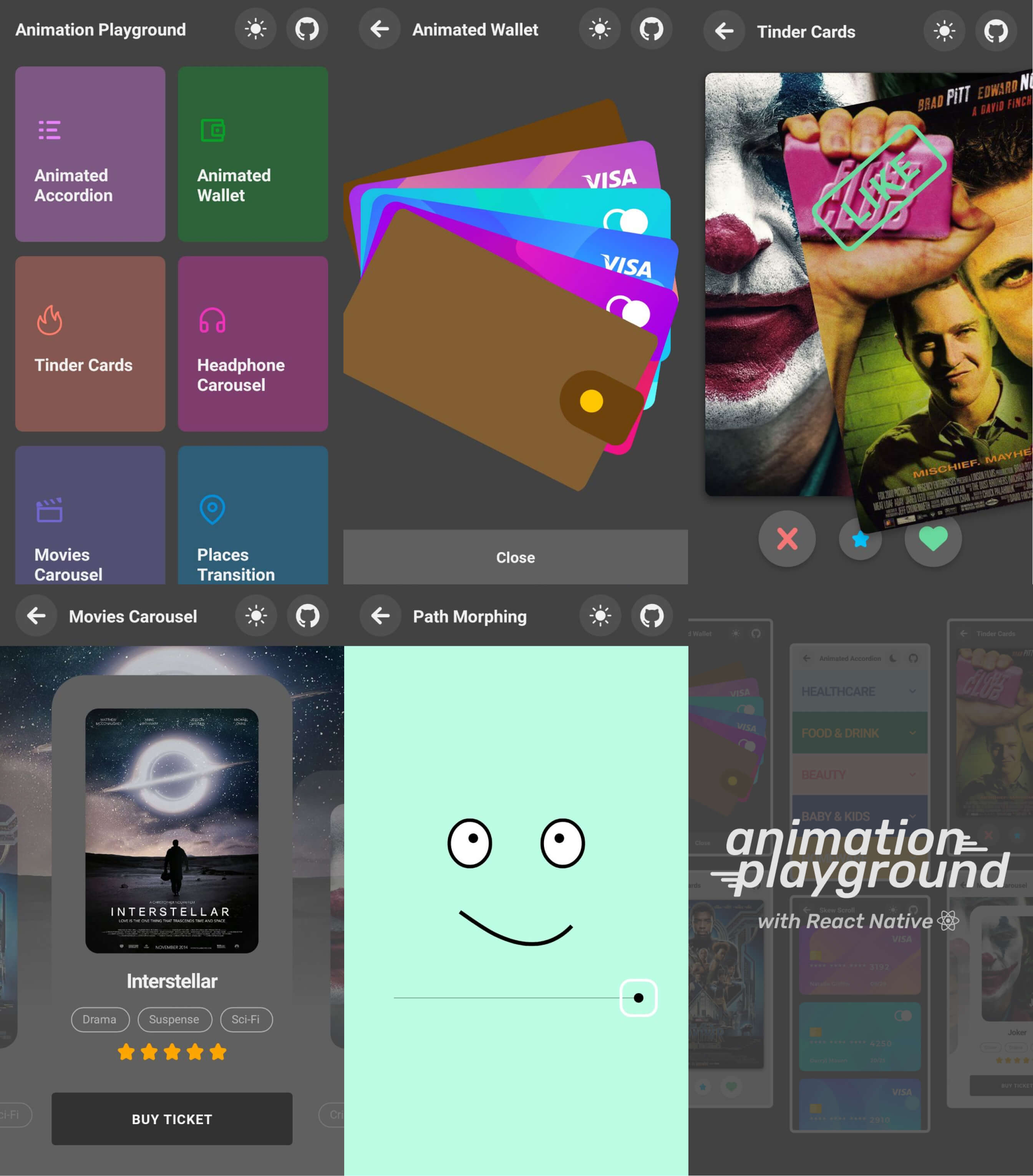
A mobile app to help developers create animations in React Native. For each animation the app provides a demo and a tutorial.
- React Native
- Animated API
- Styled Components

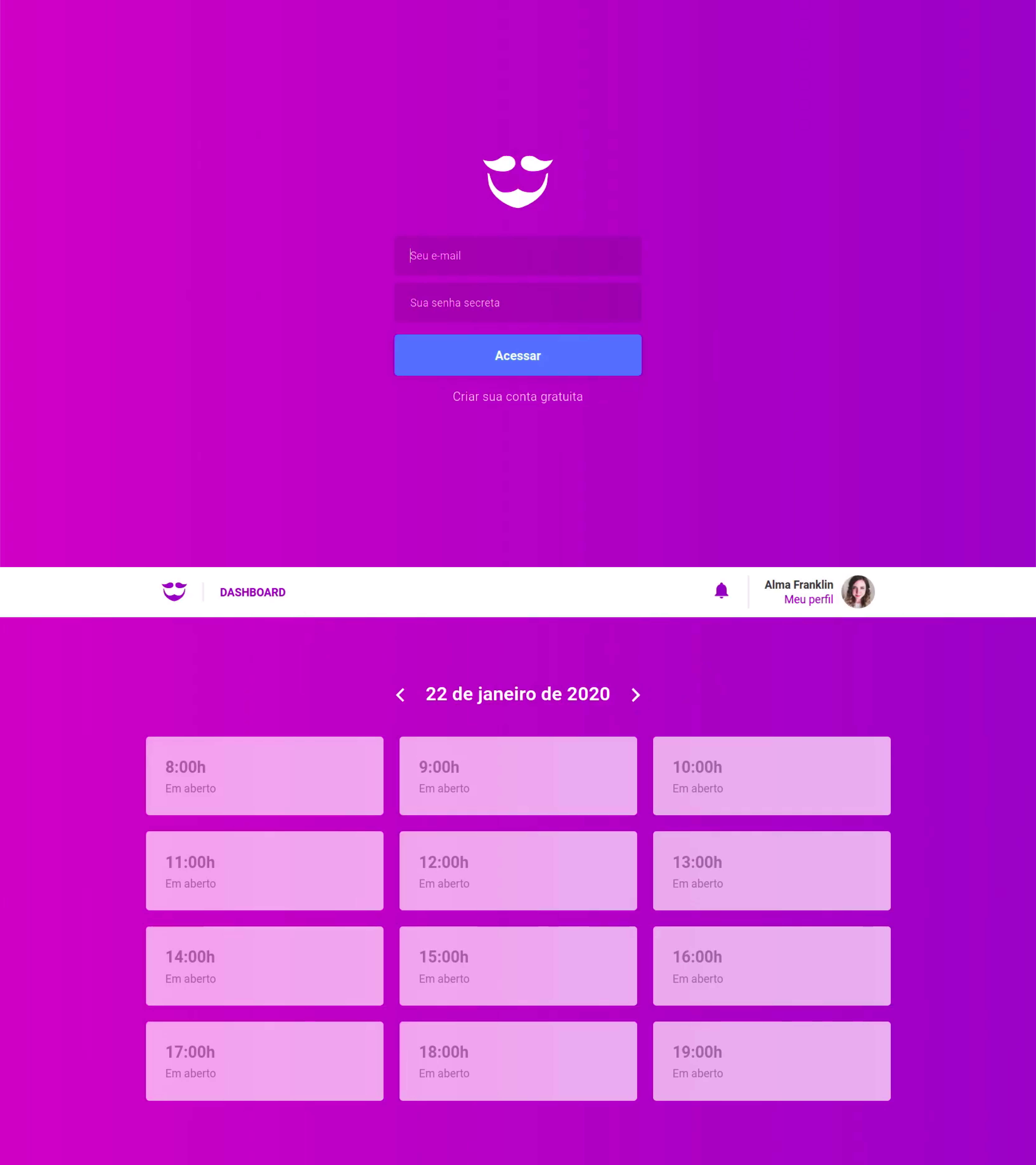
A complete appointment system for barbers. The user can create an appointment in the mobile app and the barber can see it the website.
- React JS
- React Native
- Express JS
- PostgreSQL
- MongoDB

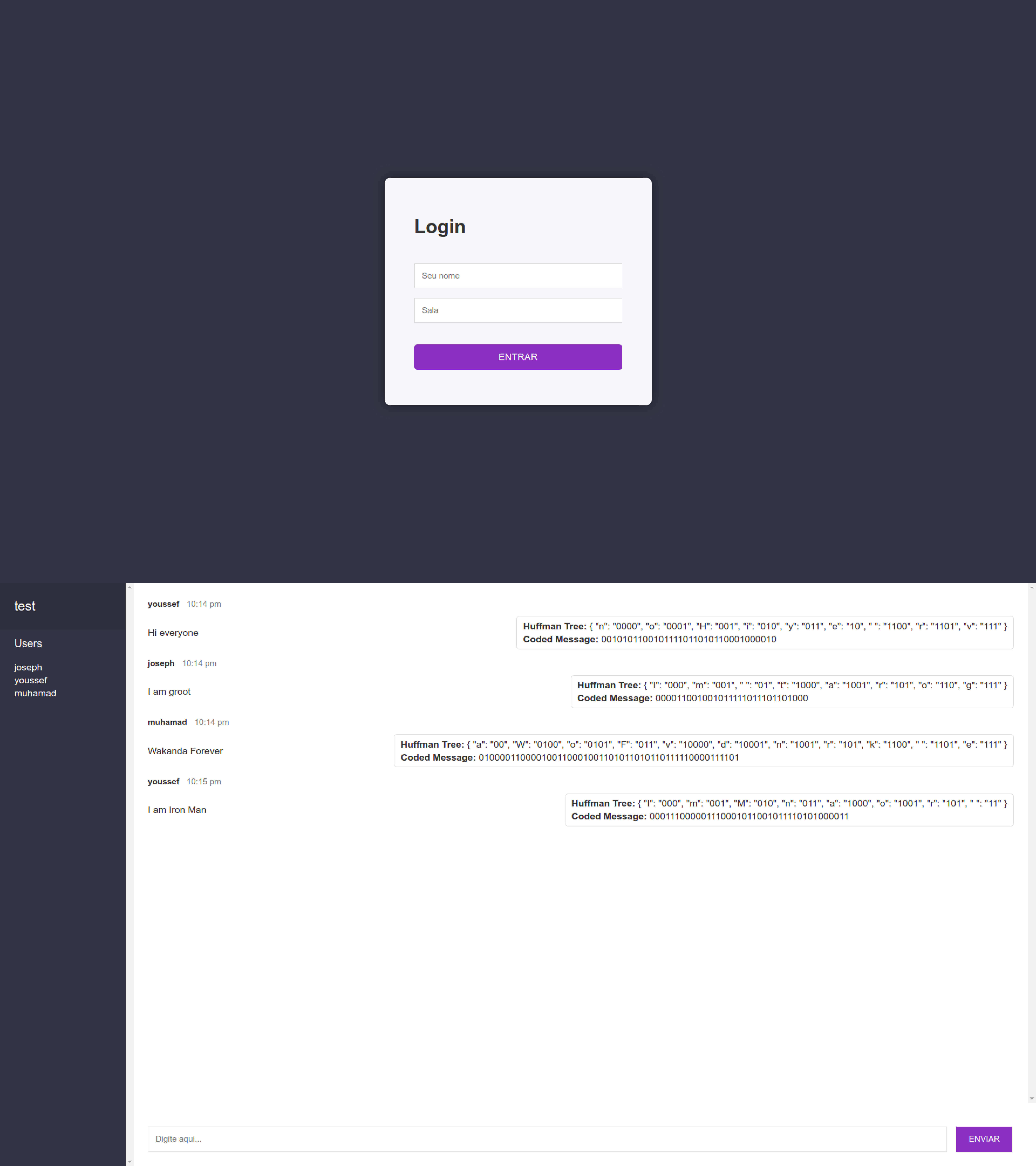
A real time room based chat website that codifies all the messages using the Huffman compression algorithm.
- Express JS
- Socket.io
- Netlify

Turn all the lights off faster than the BOT(It'll let you play xD). The BOT was built using BFS algorithm to find all the steps to turn all the lights off.
- React JS
- CSS3
- Netlify
Start a project.
Let's meet and have a virtual coffee. xD